Category: CSS
-

Styling in React: No-Bullshit Ways to Make Your Components Look Fucking Awesome
—
Alright, you magnificent code warriors, let’s talk about one of the most contentious and fun parts of building React apps—styling. Whether you’re a fan of inline styles, external CSS files, or love to get fancy with libraries and frameworks, I’ve got the lowdown on the best approaches, with plenty of real-world examples to help you…
-

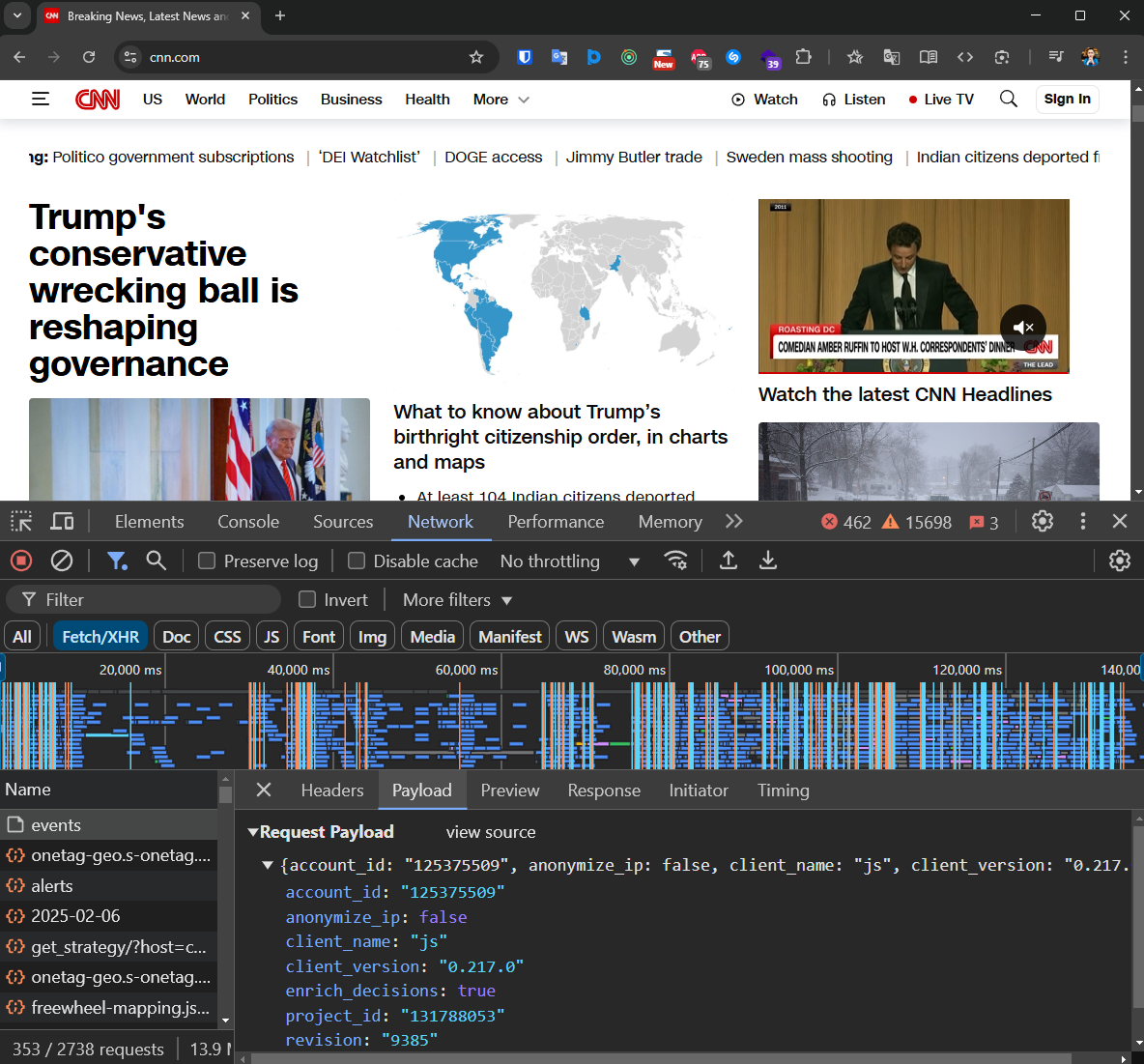
Unlocking the Full Power of Chrome DevTools
Alright, let’s talk Chrome DevTools. If you’re a developer—especially a frontend engineer—you probably use it daily. But do you really know how deep the rabbit hole goes? Most people just inspect CSS, tweak some styles, and maybe throw a console.log() in there like cavemen debugging JavaScript. But DevTools? This beast is way more powerful than…
-

💡 Mastering CSS Cascading: How Styles Override Each Other!
—
CSS is all about cascading, and understanding the rules of which style wins is key for every beginner! 🌟 Here’s how CSS decides which rule to apply when there are conflicts: 1️⃣ Importance Styles marked with !important trump everything else.Example: 2️⃣ Specificity The more specific the selector, the higher priority. 3️⃣ Source Order When two…
