Tag: javascript
-

Tech stack for your next full‑stack project
—
If you ever decide to build your own full‑scale (full‑stack) project — SaaS app, hobby project, pet project, whatever — think about what I’ve used here and consider whether it might fit your case too. Now, before we dive in, here’s the context: I’m mostly a frontend guy with React. That obviously shapes my opinions.…
-

Prototypes and Prototypical Inheritance in JavaScript: Cutting Through the Bullshit
Alright, buckle up—you’re about to dive into one of JavaScript’s most confusing but crucial concepts: prototypes, prototypical inheritance, and the prototype chain. I’m not here to bore you with academic bullshit; I’m here to break it down with real examples and show you why this shit matters, especially when you’re sitting in an interview or…
-

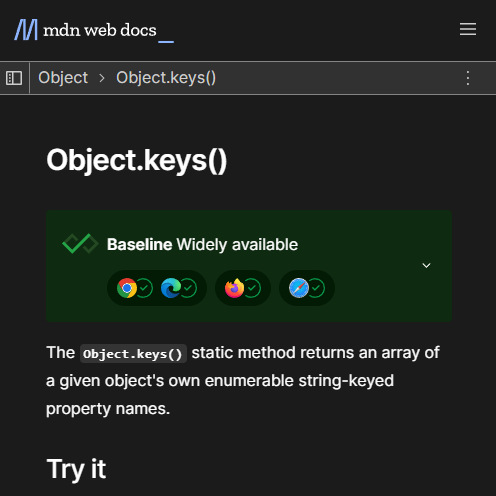
No-Bullshit Guide to JavaScript Object Methods: Real Examples for Real Devs
Alright, let’s cut the crap and talk about object methods in JavaScript—the tools you need to manipulate objects like a boss. Here’s a no-nonsense rundown of the most commonly used ones, along with practical examples so you can stop wasting time and start coding smarter. 1. Object.keys() – Getting the Keys, No Excuses When you…
-

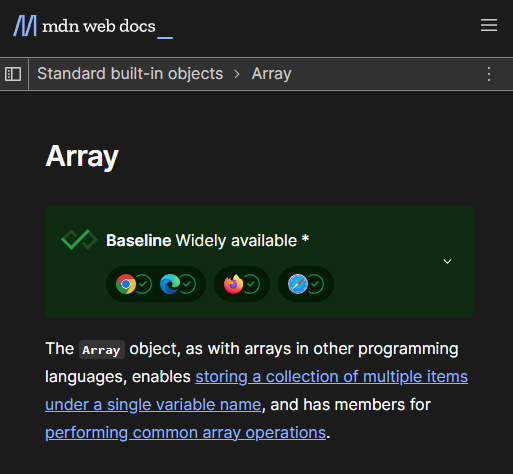
Mastering JavaScript Array Methods: A No-Bullshit Guide
Alright, let’s cut the crap and dive into some of the most commonly used Array Methods in JavaScript. Whether you’re a beginner or just need a refresher, these methods are the bread and butter for working with lists of data. I’m gonna show you practical examples with real code—so you can stop fucking around and…
-

A Complete Guide to Preparing for a JavaScript Interview (Without Losing Your Shit)
1. Understand the Fucking Battlefield JavaScript interviews for beginners and intermediates are mostly about coding, trivia, and behavioral questions. Here’s the breakdown: Pro Tip: Even if you’re intermediate, don’t skip fundamentals. Interviews love to ask about NaN === NaN just to watch you squirm. 2. JavaScript Fundamentals: The Non-Negotiables Master these, or get ready to cry in the interview: 3. Coding Challenges:…
-

5 Reasons to Choose JavaScript as Your First Programming Language 🚀💻
When you’re starting out in programming, choosing your first language can feel like standing in front of a buffet without a clue of what’s good. Trust me, I’ve been there. Let me save you the mental headache—go with JavaScript. Here’s why: 1. It’s Beginner-Friendly 👶 JavaScript has a gentle learning curve. You don’t need to…
-

🛠️ Error Handling in React and JavaScript with Try/Catch 🛠️
—
I’ve recently been doing a lot of Error Handling in my full-time job as a software developer. Usually, developers pay attention to error handling at the intermediate-senior level since before that, they don’t bother to control how their app will work unexpectedly. Error handling is a crucial part of modern JavaScript and React development, ensuring…
